DOM — a simple intro.
So, you’ve just started Javascript in your programming bootcamp. It’s the first day of JS lecture, and you have no idea what DOM is. Your instructor is explaining it and for some reason it’s just not clicking for you. No worries, Im here to give you a quick and simple definition of what DOM really is. No big fancy code vocabulary here. Just simple and quick. The sooner you understand it the faster you can venture on to the world of JavaScript.

What is a DOM?
DOM is short for Document Object Model. When a web page is loaded, the browser creates a DOM for the page. It basically provides a structured representation of the document. It also defines a way that the structure can be accessed from programs so that they can change the document structure, style and content. In other words, it plays as a programming interface for HTML and XML. To be clear, the DOM is not a programming language, but without it, the JavaScript language wouldn’t have any model or notion of web pages. The DOM is a W3C (World Wide Web Consortium) standard. The DOM defines a standard for accessing documents:
“The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.”
The W3C DOM standard is separated into 3 different parts:
Core DOM — standard model for all document types
XML DOM — standard model for XML documents
HTML DOM — standard model for HTML documents
What is an HTML DOM?

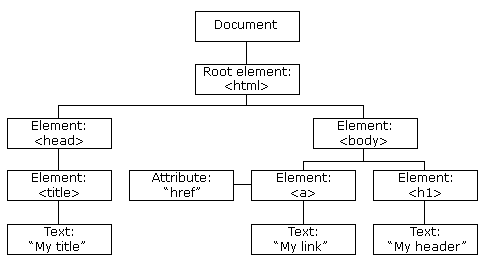
Don’t let that diagram scare you. It’s called The HTML DOM Tree of Objects. Sounds super intricate and intimidating but I promise its not. The HTML DOM model is constructed as a tree of Objects. JavaScript gets all the influence it needs to create dynamic HTML when it has object models. Real quick, an object model is a logical interface, software or system that is modeled through the use of object-oriented techniques. By having object models, JavaScript instantly has so much power. It can change all the HTML elements in the page, change all the HTML attributes in the page, change all the CSS styles in the page, or remove existing HTML elements and attributes. It becomes capable of a lot more. The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
How does it work with JavaScript?
This is something that I couldn't understand for the life of me for some reason. But to keep it simple — your code is written in JS but it uses the DOM to access the document and all of its elements. After much research I learned that at one point JS and DOM were tightly intertwined. Eventually the two became their own separate material. So, remember, your pages content is stored in the DOM and your content is able to be manipulated as well as accessed through JS. The DOM is its own thing in reference to any language program. In this blog I referenced it to JavaScript, however it can be built for any programming language.
I hope this explanation of DOM helped clarify some confusion on your first couple of days as a JS developer!! :)
Lets connect!
